Introduction
I have used the promise pattern to simplify callback function syntax in javascript(ES6).
But when use the promise pattern in IE, the promise pattern can't use in IE because of not compatible in IE.
RSVP.js provides simple tools for organizing asynchronous code.
Specifically, it is a tiny implementation of Promises/A+.
It works in node and the browser (IE9+, all the popular evergreen ones).
Subject
The method used is similar to the promise pattern.
In this post, the promise pattern will be explained as well.
Let's study the promise pattern.
1. Promise pattern definition
The Promise object represents the eventual completion (or failure) of an asynchronous operation and its resulting value.
2. Syntax
new promise(executor);What is an executor?
A function that is passed with the arguments resolve and reject.
The executor function is executed immediately by the Promise implementation, passing resolve and
reject functions(the executor is called before the Promise constructor even returns the created object).
The resolve and reject functions, when called, resolve or reject the promise, respectively.
The executor normally initiates some asynchronous work, and then, once that completes, either call the resolve function to resolve the promise or else rejects it if an error occurred.
If an error is thrown in the executor function, the promise is rejected.
The return value of the executor is ignored.
3. Description
A Promise is a proxy for a value not necessarily known when the promise is created.
It allows you to associate handlers with an asynchronous action's eventual success value or failure reason.
This lets asynchronous methods return values like synchronous methods: instead of immediately returning the final value, the asynchronous method returns a promise to supply the value at some point in the future.
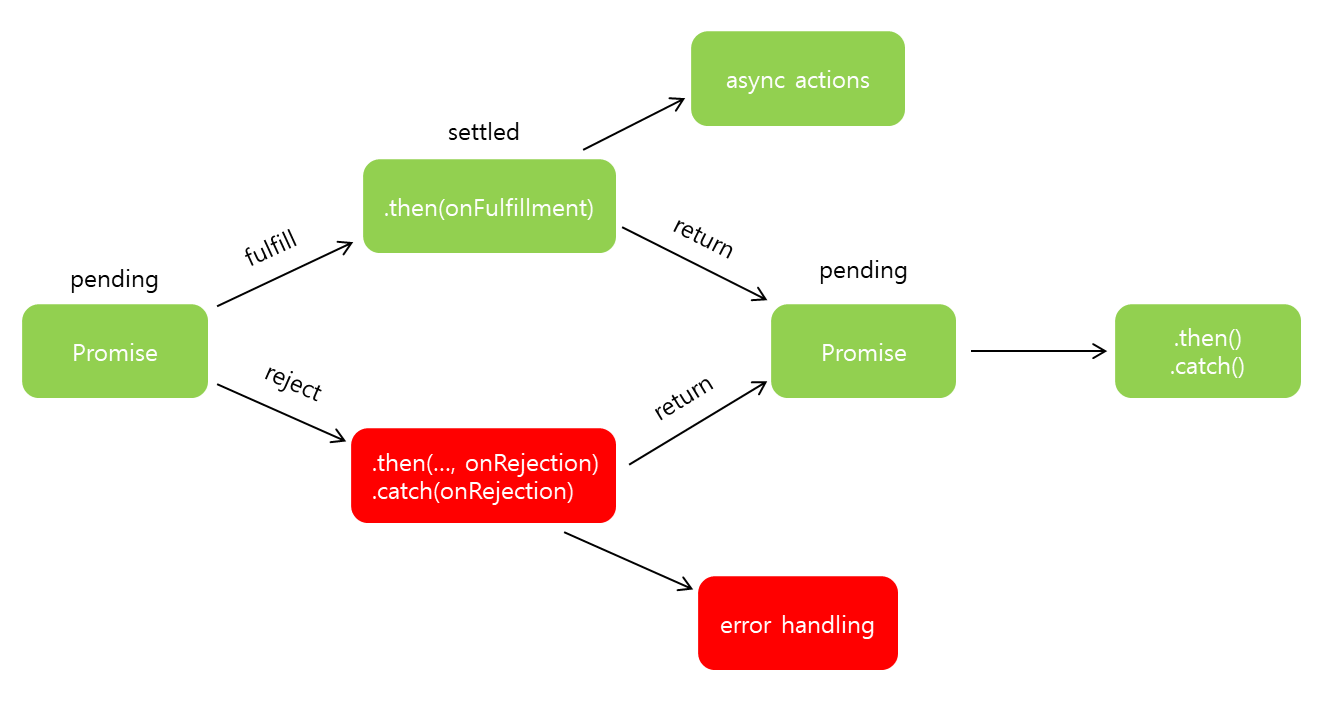
A promise is in one of these states:
- pending: initial state, neither fulfilled nor rejected.
- fulfilled: meaning that the operation completed successfully.
- rejected: meaning that the operation failed.
A pending promise can either be fulfilled with a value or rejected with a reason (error).
When either of these options happens, the associated handlers queued up by a promise's then method are called.
(If the promise has already been fulfilled or rejected when a corresponding handler is attached,
the handler will be called, so there is no race condition between an asynchronous operation completing and
its handlers being attached.)
As the Promise.prototype.then() and Promise.prototype.catch() methods return promises, they can be chained.

4. What is RSVP.js?
If promise pattern use in IE, console shows an error message because of not support the promise pattern.

I had to use the promise pattern in IE and found the RSVP.js.
RSVP.js is compatible with the promise pattern in IE(IE9+) and works very well.
5. What are the differences between RSVP.js and the promise pattern?
What I found was the usage method.
//How to use RSVP
const RsvpPromise = new RSVP.Promise(function(resolve, reject) {
// succeed
resolve(value);
// or reject
reject(error);
});
RsvpPromise.then(function(value) {
// success
}).catch(function(error) {
// failure
});
//How to use the promise pattern
const Promise = new Promise(function(resolve, reject) {
// succeed
resolve(value);
// or reject
reject(error);
});
Promise.then(function(value) {
// success
}).catch(function(error) {
// failure
});When creating a rsvp promise pattern, Promise needs to prepend RSVP prefix.
Conclusion
I feel so happy when I face a specific problem and I solve the problem.
Promise pattern and RSVP will help you from the complex callback codes.
If you can develop it with cross-browsing, It is recommended to use an open-source module like JQuery rather than an embedded library.
Reference URL
Promise compatibility and information
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
RSVP.js
https://github.com/tildeio/rsvp.js/
tildeio/rsvp.js
A lightweight library that provides tools for organizing asynchronous code - tildeio/rsvp.js
github.com
'[개발] Front-End' 카테고리의 다른 글
| [Javascript] FileReader 객체로 파일 읽기 (0) | 2021.06.01 |
|---|---|
| How to use Highcharts.js in front-end (0) | 2019.07.25 |
| [javascript] 자바스크립트 객체 생성하기 (0) | 2018.06.07 |
| (자바스크립트) function() 함수에 대해서 알아보자. (0) | 2018.05.13 |
| CSS border 속성 사용하는 방법 (0) | 2018.04.21 |



